Введение. DOM в примерах.
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов.
Согласно DOM-модели, документ является иерархией.
Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста - текстовый элемент, и т.п.
Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел.
Построим, для начала, дерево DOM для следующего документа.
<html>
<head>
<title>Заголовок</title>
</head>
<body>
Прекрасный документ
</body>
</html>
Самый внешний тег - <html>, поэтому дерево начинает расти от него.
Внутри <html> находятся два узла: <head> и <body> - они становятся дочерними узлами для <html>.
Теги образуют узлы-элементы (element node). Текст представлен текстовыми узлами (text node). И то и другое - равноправные узлы дерева DOM.
Рассмотрим теперь более жизненную страничку:
<html>
<head>
<title>
О лосях
</title>
</head>
<body>
Правда о лосях.
<ol>
<li>
Лось - животное хитрое
</li>
<li>
.. И коварное
</li>
</ol>
</body>
</html>
Корневым элементом иерархии является html. У него есть два потомка. Первый - head, второй - body. И так далее, каждый вложенный тег является потомком тега выше:
На этом рисунке синим цветом обозначены элементы-узлы, черным - текстовые элементы.
Дерево образовано за счет синих элементов-узлов - тегов HTML.
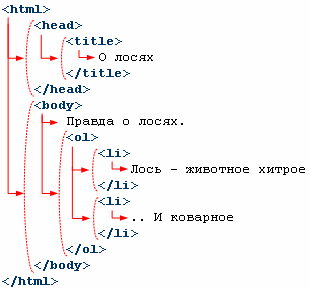
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:

Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных символов. Например, такой текстовый узел должен идти сразу после <ol>. DOM, не содержащий таких "пустых" узлов, называют "нормализованным".
Рассмотрим чуть более сложный документ.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Документ</title>
</head>
<body>
<div id="dataKeeper">Data</div>
<ul>
<li style="background-color:red">Осторожно</li>
<li class="info">Информация</li>
</ul>
<div id="footer">Made in Russia ©</div>
</body>
</html>
Верхний тег - html, у него дети head и body, и так далее. Получается дерево тегов:
Атрибуты
В этом примере у узлов есть атрибуты: style, class, id. Вообще говоря, атрибуты тоже считаются узлами в DOM-модели, родителем которых является элемент DOM, у которого они указаны.
Однако, в веб-программировании в эти дебри обычно не лезут, и считают атрибуты просто свойствами DOM-узла, которые, как мы увидим в дальнейшем, можно устанавливать и менять по желанию программиста.
DOCTYPE
Вообще-то это секрет, но DOCTYPE тоже является DOM-узлом, и находится в дереве DOM слева от HTML (на рисунке этот факт скрыт).
P.S. Насчет секрета - конечно, шутка, но об этом и правда далеко не все знают. Сложно придумать, где такое знание может пригодиться...
При разборе HTML Internet Explorer сразу создает нормализованный DOM, в котором не создаются узлы из пустого текста.
Firefox - другого мнения, он создает DOM-элемент из каждого текстового фрагмента.
Поэтому в Firefox дерево этого документа выглядит так:
На рисунке для краткости текстовые узлы обозначены просто решеткой. У body вместо 3 появилось 7 детей.
Opera тоже имеет чем похвастаться. Она может добавить лишний пустой элемент "просто от себя".
Чтобы это увидеть - откройте документ по этой ссылке. Он выдает число дочерних узлов document.body, включая текстовые узлы.
У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
На практике эта несовместимость не создает больших проблем, но нужно о ней помнить. Например, разница может проявить себя в случае перебора узлов дерева.
Зачем, кроме красивых рисунков, нужна иерархическая модель DOM?
Очень просто:
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам.
Для манипуляций с DOM используется объект document.
Используя document, можно получать нужный элемент дерева и менять его содержание.
Например, этот код получает первый элемент с тэгом ol, последовательно удаляет два элемента списка и затем добавляет их в обратном порядке:
var ol = document.getElementsByTagName('ol')[0]
var hiter = ol.removeChild(ol.firstChild)
var kovaren = ol.removeChild(ol.firstChild)
ol.appendChild(kovaren)
ol.appendChild(hiter)
Для примера работы такого скрипта - кликните на тексте на лосиной cтраничке
document.write
В старых руководствах и скриптах можно встретить модификацию HTML-кода страницы напрямую вызовом document.write.
В современных скриптах этот метод почти не используется, случаи его правильного применения можно пересчитать по пальцам.
Избегайте document.write.. Кроме случаев, когда вы действительно знаете, что делаете (а зачем тогда читаете самоучитель - вы и так гуру)
Разберем подробнее способы доступа и свойства элементов DOM.
Любой доступ и изменения DOM берут свое начало от объекта document.
Начнем с вершины дерева.
Самый верхний тег. В случае корректной HTML-страницы, это будет <html>.
Тег <body>, если есть в документе (обязан быть).
Это свойство работает немного по-другому, если установлен DOCTYPE Strict. Обычно проще поставить loose DOCTYPE.
Следующий пример при нажатии на кнопку выдаст текстовое представление объектов document.documentElement и document.body. Сама строка зависит от браузера, хотя объекты везде одни и те же.
<html>
<body>
<script>
function go() {
alert(document.documentElement)
alert(document.body)
}
</script>
<input type="button" onclick="go()" value="Go"/>
</body>
</html>
У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType
Всего в DOM различают 12 типов элементов.
Обычно используется только один: Node.ELEMENT_NODE, номер которого равен 1. Элементам этого типа соответствуют HTML-теги.
Иногда полезен еще тип Node.TEXT_NODE, который равен 3. Это текстовые элементы.
Остальные типы в javascript программировании не используются.
Следующий пример при нажатии на кнопку выведет типы document.documentElement, а затем тип последнего потомка узла document.body. Им является текстовый узел.
<html>
<body>
<script>
function go() {
alert(document.documentElement.nodeType)
alert(document.body.lastChild.nodeType)
}
</script>
<input type="button" onclick="go()" value="Go"/>
Текст
</body>
</html>
Например, вот так выглядел бы в браузере документ из примера выше, если каждый видимый элемент обвести рамкой с цифрой nodeType в правом верхнем углу.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>...</title></head>
<body>
<div id="dataKeeper">Data</div>
<ul>
<li style="background-color:red">Осторожно</li>
<li class="info">Информация</li>
</ul>
<div id="footer">Made in Russia ©</div>
</body>
</html>

Здесь показаны только элементы внутри body, т.к только они отображаются на странице. Для элементов типа 1 (теги) в скобочках указан соответствующий тег, для текстовых элементов (тип 3) - стоит просто цифра.
С вершины дерева можно пойти дальше вниз. Для этого каждый DOM-узел содержит массив всех детей, отдельно - ссылки на первого и последнего ребенка и еще ряд полезных свойств.
-
Все дочерние элементы, включая текстовые находятся в массиве
childNodes.
В следующем примере цикл перебирает всех детей document.body.
for(var i=0; i<document.body.childNodes.length; i++) {
var child = document.body.childNodes[i]
alert(child.tagName)
}
-
Свойства
firstChild и lastChild показывают на первый и последний дочерние элементы и равны null, если детей нет.
-
Свойство
parentNode указывает на родителя. Например, для <body> таким элементом является <html>:
alert(document.body.parentNode == document.documentElement) // true
- Свойства
previousSibling и nextSibling указывают на левого и правого братьев узла.
В общем. если взять отдельно <body> с детьми из нормализованного DOM - такая картинка получается ОТ <body>:
И такая - для ссылок наверх и между узлами:
- Синяя линия - массив
childNodes
- Зеленые линии - свойства
firstChild, lastChild.
- Красная линия - свойство
parentNode
- Бордовая и лавандовая линии внизу -
previousSibling, nextSibling
Этих свойств вполне хватает для удобного обращения к соседям.
У DOM-элементов есть масса свойств. Обычно используется максимум треть из них. Некоторые из них можно читать и устанавливать, другие - только читать.
Есть еще и третий вариант, встречающийся в IE - когда устанавливать свойство можно только во время создания элемента.
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с DOM.
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для чтения.
Например,
alert(document.body.tagName) // => BODY
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить element.style.width:
Исходный код этой кнопки:
<input
type="button"
style="width: 300px"
onclick="this.style.width = parseInt(this.style.width)-10+'px'"
value="Укоротить на 10px"
/>
Обработчик события onclick обращается в этом примере к свойству this.style.width, т.к значением this в обработчике события является текущий элемент (т.е сама кнопка). Подробнее об этом - во введении в события.
Есть общее правило замены - если CSS-атрибут имеет дефисы, то для установки style нужно заменить их на верхний регистр букв.
Например, для установки свойства z-index в 1000, нужно поставить:
element.style.zIndex = 1000
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения содержания страницы, например:
document.getElementById('footer').innerHTML = '<h1>Bye!</h1> <p>See ya</p>'
Пожалуй, innerHTML - одно из наиболее часто используемых свойств DOM-элемента.
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту "class".
elem.className = 'newclass'
.. И другие свойства, начинающиеся на "on...", хранят функции-обработчики соответствующих событий. Например, можно присвоить обработчик события onclick.
Подробнее об этих свойствах и обработчиках событий - см. введение в события.
|
Спасибо, интересно)
thanks for you comment. I agree. st louis fence companies
thanks, I agree! sandblasting in miami
Спасибо. Вы помогли мне войти в курс дела) Очень хорошая статья.
Супер статья и супер сайт! Читал книгу по Яваскрипту - только запутался - а тут все четко и понятно - автору респект! Именно так и должны быть написаны статьи.
Спасибо, всё чётко и понятно написано.
Хорошая статья. Демонстрирует ИМХО основные функции JS, не считая управление cookie и кэшем.
>> Например, можно установить element.style.width
Это свойство не всегда работает. Проверял для div'ов, когда он изменяет свою высоту из-за динамической подгрузки в него данных.
В jQuery для того, чтобы правильно узнать|задать высоту и ширину объекта DOM, введены специальные методы .width(val) и .height(val)
Читаю этот сайт. Пока очень нравится. Спасибо)
Только нужны ли мне будут описываемые здесь "атрибуты" в будущем? Здесь по сути не рассмотрено их практическое применение.
Столкнулся с такой пролемой: есть элемент
свойства которого прописаны в CSS, то есть в начале исходника страницы примерно такая запись
<style> a {... display:block; left:25px; ...} </style>при этом я не могу получить значения этих свойств с помощью доступа к ним как ветвям иерархии DOM. Если я пишу
getElementsByTagName("a")[0].style.leftто получаю пустую строку;
getElementsByTagName("a")[0].style.getPropertyValue("left")- то же не помогает. Как добраться к этому значению, и, если можно, какие особенности работы с этими значениями если они лежат в отдельном файле *.css.
Эти свойства - часть CSS-правила, а вовсе не свойства элемента.
Из javascript можно обращаться напрямую к CSS-правилам, и даже менять их, если это нужно.
С другой стороны, тебе, скорее всего, нужно не это, а нужен доступ к "calculated values", то есть вычисленным после применений всех правил свойствам показа элемента.
Например,
elem.offsetLeftи другим.)))все классно написано) большой респект)
Прям руководство для чайников!!! Для меня в общем =) Спасибо огромное!!!
Налчие лишних текстовых узлов не такая уж неожиданность. на самом дле это просто пробельные символы, включая \n, которые согласно спецификации xml по умолчанию являются preserve. Хотя Опера всеже добавляет все равно какой-то лишний элемент - не разбирался какой и почему.
Сорри, имел в виду лишний text node.
Хорошая статья... спасибо... помогла
Решил проблему кроссбраузерности:
//window.opener.document.getElementById("ln_g_<?php echo $pole;?>").setAttribute("value", l); //не работает в мозиле( window.opener.document.getElementById("ln_g_<?php echo $pole;?>").value=l; //работает вездеСтатья хорошая, но хотелось бы больше живых примеров, чтобы понять различия между атрибутом и свойством в физическом смысле
Идеи по примерам принимаются, что непонятно? я дополню..
Ребята, а как же быть с onclick??? у меня думом строится таблица, как мне присвоить событие в ячейку?
Через ID
Вот нашла, если кому надо
elem.setAttribute('onclick', function () {alert('something');});
Это совсем не правильный код. Работать он будет, но использовать onclick как атрибут, а тем более присваивать так, не правильно.
Чтобы можно было навесить обработчик в цикле на серию ячеек, к примеру, почитайте про события и замыкания.
Вот простой пример:
1. Навешиваем обработчик в цикле:
for (var i=0; i < ims.length; i++) { Event_add(ims[i],"click",(function(loc_i) { return function(e) { foo(e, this) }})(i) ) }2. Пишем кроссброузерную функцию для добавления события:
function Event_add(elem, type, handler) { elem.addEventListener? elem.addEventListener(type, handler, false): elem.attachEvent? elem.attachEvent("on"+type, handler): console.log("Невозможно добавить событие") }ИМХО, это единственно правильный способ решения вашей задачи.
Я точно не уверен, что прав. но с простыми XML всё чётко. Если писать HTML код в одну строку или создавать автоматически средствами js, то пустые текстовые элементы не создаются. На самом деле они не пустые и содержит знак переноса строки.
И так в этом коде можно спокойна использовать dom функции.
Кто знает, скажите прав ли я?
Да правы, как-то раз сталкивался с подобной проблемой и в процессе выяснил из-за чего она возникает. Именно из-за переносов. Каждый браузер парсит по своему.
---------------
Не верьте мне, я только притворяюсь умным
В IE 6.0 не работает javascript-смена атрибута data у object-тега.
var m = document.getElementById('t'); m.setAttribute('data', 'http://site.com/content.html')А если в HTML будет таблица ? Как будут располагаться, родители и потомки, можно будет увидеть такие таблички, как вы сделали для ДИВов и УЛов ?
Здрасте. Я набрала программку по вашим примерам, которая должна перебирать все элементы body, но firebug пишет ошибку в строке
var child = document.body.childNodes[i]
"document.body.childNodes is not a function"
Помогите разобраться
Запостите программу и документ. Повидимому, в ней ошибка
Возможно, в документе нет тэга
<body>.Спасибо, оч хорошая статья, в мемориз.
Здравствуйте . Начал изучать яваскрипт по вашему сайту. Очень хорошо написаны статьи , понятно и доступно . Вот только хотелось бы узнать по больше о "document." и "window." объектах , - что это и какая разница между ними . Я понимаю, что "впереди" наверное будет подробное описание этих объектов , но хотелось бы тут почитать поверхностно об этом , а то были приведены несколько примеров с document и window и остаётся ощущение не понимания чего то .
Спасибо. Интересно, читал и не раз
Спасибо, теперь с лосями буду осторожнее=)
Запутанно слишком
а как из формы передать значение массива в скрипт?
пример
в скрипте пробовал получить значение вот так
id = document.getElementById('idcolor').value;но всегда получаю только значение 1
Атрибут "id" должен быть уникальным для каждого элемента на странице. У Вас 4 элемента имеют одно и то же значение id, поэтому браузер позволяет Вам работать только с первым попавшимся id, у которого value как раз равен 1.
Добавьте, пожалуйста, в раздел про className информацию о том, что будет, если элемент имеет несколько классов.
Спасибо!
классы будут записаны через пробел в строку. Необходимо эту строку разбить в массив по пробельному символу.
Не согласен с тем что следует использовать loose-doctype. Для того чтобы получить ПРЕДСКАЗУЕМЫЕ результаты вёрстки, я считаю, нужно использовать только Strict вариант - варианта рендеринга его меньше всего отличаются для разных браузеров!
Loose-doctype почти везде ведет к almost strict варианту рендеринга.
До HTML5 это самый предсказуемый и широко поддерживаемый вариант.
Насчёт широко поддерживаемый - пожалуй соглашусь (недавно читал статистику на хабре).
А вот мой опыт работы подсказывает что в Strict-doctype неожиданности возникают гораздо реже.
Эти статьи по ходу не рассчитаны для новичка.... Или понятно станет к середине книги??
Что именно непонятно?
Примеры статьи при клика на кнопке "Посмотреть" не работают в FF 3.6
А где вы такую нашли? Есть только "Запустить" и еще пару, но все они исправно работают под Мозиллой!
у меня есть объект [object HTMLLIElement], я его получаю путем childNodes, тип нода 1, как я могу получить содердимое тега, меня интересут что внутри, штмл допустим такой
?
С лосями можно и короче (хотя это и не столь очевидно):
var ol = document.getElementsByTagName('ol')[0]
var hiter = ol.firstChild
var kovaren = ol.removeChild(ol.firstChild)
ol.appendChild(kovaren)
По-моему, так вообще классная статья. Мне очень помогло. Оч удобно формировать доки на лету...
Действительно очень хорошая статья. Огромное СПАСИБО автору.
На странице примеры исправно рисуют кнопку Go, но по нажатию на кнопку аlert не выполняется.
Будучи скопированы в отдельный пример все работает как часы.
FF 3.6
Скриптору:
одна строка в коде лишняя, а именно
var hiter = ol.firstChild
hilter далее нигде не используется.
Но можно и еще короче:
ol.appendChild(ol.removeChild(document.getElementsByTagName('ol')[0]))
Виноват,
ol = document.getElementsByTagName('ol')[0])
ol.appendChild(ol.removeChild(ol.firstChild))
хех, летом 2009 не мог понять предназначение и принцип работы innerHTML, а вот сейчас проперло.
спасибо за статью и примеры
Спасибо большое за статью и за сайт..!!
Спасибо за статью! Все изначально данные примеры работают отлично, но при добавлении в исходную страницу о ЛОСЯХ еще одного пункта списка,и, естественно, при добавлении новой переменной в коде и ее использовании через ol.appendChild, везде, кроме IE, чередование происходит некорректно...
Почему???
Всё четко! Спасибо за статью!
У меня в опере 10.60 при нажатии кнопки GO в скриптах, ничего не происходит. А следующий за ними скрипт, который можно запустит с этой страницы (циклически выдает tagName) выдает undefined.
В скрипте примера вот в этой строке:
var ol = document.getElementsByTagName('ol')[0]не понятно откуда взялось в конце [0]? То есть getElementsByTagName возвращает массив - почему берем именно первый элемент? И что в остальных элементах? В общем этот момент, если можно, поподробнее, пожалуйста.
Вероятно потому что нам для примера нужен именно первый элемент. Это формальность видимо, поскольку в нашем случае он единственный. Можно добавить еще один элемент ol и манипулировать уже им. Тогда это будет [1]-ый элемент. То есть второй. И так далее.
Не нашел подобной инфы в коментах.
В главе "Нормализация в различных браузерах"
хочу дополнить "У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera."
в google chrome тоже выводит 8
Подскажите, можно ли рассматривать объект document как массив всех узлов? Или это всё же что-то другое?
При запуске примера который "перебирает всех детей document.body" в сообщении выводиться "undefined".
Когда копируешь код в свой документ, Firebug пишет ошибку:
"document.body is null
for(var i=0; i
Браузер - Mozilla FireFox 3.6.6
Статья что надо, с юмором и написана человеком,определенно разбирающимся. спасибо!
стала изучать java script с нуля по вашему учебнику, мне ничего не понятно. расписано хорошо, но как человеку который не знает этой темы непонятно.
vampirsha, если у вас получится - отправьте мне приватное сообщение через форум, или укажите свой email.
Очень хотелось бы узнать подробнее что именно непонятно и с какого момента. Спасибо!
> Чтобы это увидеть - откройте документ по этой ссылке. Он выдает число дочерних узлов document.body, включая текстовые узлы.
> У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
Это Гугл Хром с Сафари сейчас 8 выдают, а Опера научилась уже все 9 находить. Прогресс не стоит на месте
Поправка: 9 узлов видит 11-я Опера
Спасибо. Статья понятно объясняет нужную мне информацию.
Cтатья хорошая, но почему все-таки тег ol таг а не ul?
Спасибо. Хорошая, понятная статья.
КАК ПОЛУЧИТЬ СОДЕРЖИМОЕ ТЕГА TEKST?
ВЕЗДЕ КРОМЕ ИЕ РАБОТАЕТ.
ВОТ ПРИМЕР КОДА:
текст для первой картинки
текст для второй
текст для третей
text=document.getElementById('metka').getElementsByTagName('noscript')[0];
text=text.innerHTML;
text=text.split('')
alert(text[1]) //выводим вторую запись для второй картинки
<html> <div id="metka"> <noscript> текст для первой картинки <!--разделитель--> текст для второй <!--разделитель--> текст для третей </noscript> </div><script> text=document.getElementById('metka').getElementsByTagName('noscript')[0]; text=text.innerHTML; text=text.split('<!--разделитель-->') alert(text[1]) //выводим вторую запись для второй картинки </script> </html>Получите, распишитесь!
<html><body> <div id="metka"> <noscript> текст для первой картинки <!--разделитель--> текст для второй <!--разделитель--> текст для третей </noscript> </div> <script> alert(document.getElementsByTagName('noscript')[0].innerHTML.split('<!--разделитель-->')[1]); </script> </body> </html>КАК ПОЛУЧИТЬ СОДЕРЖИМОЕ ТЕГА
?
ВЕЗДЕ КРОМЕ ИЕ РАБОТАЕТ.
ВОТ ПРИМЕР КОДА:
<html> <div id="metka"> <noscript> текст для первой картинки <!--разделитель--> текст для второй <!--разделитель--> текст для третей </noscript> </div><script> text=document.getElementById('metka').getElementsByTagName('noscript')[0]; text=text.innerHTML; text=text.split('<!--разделитель-->') alert(text[1]) //выводим вторую запись для второй картинки </script> </html>ищу на многих ресурсах, ответа так никто не дал
Отличная статья, для тех, кто только начинает, на таких статьях и надо учиться!
Отличная статья! Благодарю за информацию.
Не силен в програмировании, обращение по DOM-у в первый раз вижу. Обычно, вроде, по айди или имени обращаются? Но дополнительные возможности обращения к элементу эт есть гут!
PS. Антиспам у вас тут жестокий
Спасибо, написал часть диплома благодаря статьям на этом сайте.
Присоединяюсь к остальным. Все просто и доступно изложено.
недавно изучаю js. Помогите разобраться.
function go() { var ol = document.getElementsByTagName('ol')[0] var hiter = ol.removeChild(ol.firstChild) var kovaren = ol.removeChild(ol.firstChild) } window.onload = function() { document.body.onclick = go }Вот в примере про лосей, если написать такой js код, почему у меня теги с содержимым li не исчезают?
Проверил твой код в IE7, опере и фоксе - все работает. Какой у тебя броузер? На месте ли скрипт? Ищи ошибку в HTML коде.
Спасибо. На кнопку все повесил и заработала, только вот работает скрипт по разному. В IE 8 при нажатии на кнопку исчезают две строки сразу, а в Mozilla 3.6 один клик по кнопке исчезла строчка, второй клик исчезла вторая.
Вот код
<head> <title>О лосях</title> [js] function go() { var ol = document.getElementsByTagName('ol')[0] var hiter = ol.removeChild(ol.firstChild) var kovaren = ol.removeChild(ol.firstChild) } [/js] </head> <body> Правда о лосях. <ol> <li> Лось - животное хитрое </li> <li> .. И коварное </li> </ol> <input type="button" value="go" onClick=go();> </body>Вам следует перечитать пункт "Нормализация в различных браузерах"
<html> <head> <title>О лосях</title> <script> function go() { var lala= document.getElementsByTagName('ol')[0]; lala.removeChild(lala.lastChild); } </script> </head> <body>Правда о лосях. <ol><li>Лось - животное хитрое</li><li>.. И коварное</li></ol> <input type="button" value="go" onClick=go();> </body> </html>вкратце: текстовые поля между тегами так же являются детьми, везде кроме ие некоторых версий.
In the stillness of his living room, Greg watched the virtual poker game on his screen with a sense of detachment. The initial rush of online gambling had been replaced by a heavy realization of its negative impact on his life. He knew he needed a moment of insight to change his course.
Greg closed the tab, creating distance between himself https://1wincasinos.ar/ and the virtual casino that had taken over his free time. The quietness that followed offered him a moment of reflection, allowing him to confront the reality of his situation. Though the path ahead would be tough, Greg was determined to seek support and reclaim control over his future.
Действительно согласен со многими комментариями. Статья удачна и по изложению и по методическому мастерству. Ещё плюсом отметить можно наглядность и удачные примеры.
Спасибо. Полезная, наглядная статья.
Начал изучать яваскрипт по вашим статьям. Они частью хорошие - частью не очень. Например вы не указали что в данной статье описано DOM2 а не DOM0, и какая между ними разница. А ещё вы иногда называете Firefox мозиллой..)
В браузере кликнули на элементе,
вопрос: как узнать индекс этого элемента в родительском элементе?
=( не совсем то что я искал, неполная информация о DOM и недостает описания методов с элементами страницы
Спасибо Вам большое за такой хороший ресурс! Вы излагаете все структурно и последовательно - многое становится понятно.
добавьте примеров по nextSubling и previousSubling
Войтите в сайт!
onclick="this.style.width = parseInt(this.style.width)-10+'px'"
parseInt -- не могу понять зачем он тут ) объясните пожалуйста, смотрел справку по этой функции -"Функция parseInt преобразует первый аргумент в число по указанному основанию, а если это невозможно - возвращает NaN." Не понимаю зачем преобразовывать к числу вообще????
Спасибо за ответ ((((
Поздно, но может кому-то еще пригодиться. Значение, которое возвращает this.style.width, будет содержать строку Nрх, где N - какое-то число (вернее то число, которое указано в css-стиле). Соответственно, для того, чтобы вычесть 10 с этого значение, необходимо последнее преобразовать тоже в число. А делает это ф-ция parseInt().
Понимаю, что не актуально, но для других с подобными вопросами:
this.style.width вернет строковое значение, например, "100рх". Чтобы его привести к числовому как раз и используется parseInt(this.style.width).
Это правильное решение и без него код работать не будет.
Доброе время суток прошу помощи немного запутался, есть скрипт смены фоновой картинки в зависимости от времени суток:
<script language="JavaScript"> theTime = new Date(); theHour = theTime.getHours(); if(theHour>7&&theHour<18){ document.write('<body background ="day.gif" text="black">'); } else{ document.write('<body background ="night.gif" text="white">'); } </script>Подскажите пожалуйста как можно приспособить его, если мне надо просто в хедере поменять фон сверстанного таблицей 100% длинны, 3 колонки имеющий разный ид, в каждой из них нужно поменять фон, я думал сделать заменой ид, либо приплюсовать к нему букву чтоб получился другой ид колонки таблицы возможно ли это, примерно так думаю:
<script type="text/javascript"> theTime = new Date(); theHour = theTime.getHours(); if(theHour>7&&theHour<18) { document.getElementById('hp1').id = 'hp1'; document.getElementById('hp2').id = 'hp2'; document.getElementById('hp3').id = 'hp3'; } else{ document.getElementById('hp1').id = 'hp1n'; document.getElementById('hp2').id = 'hp2n'; document.getElementById('hp3').id = 'hp3n'; } </script> Помогите новичку!!! Спс!!!Спасибо! очень понятно и доступно! Даже начинающим.
Как вставить в документ новый тег. Например чтоб сделать чат.
Смотри методы createElement() и appenChild().
Да, лоси "хитрые и коварные" жгут не по детски. Интересная статья, спасибо)
как средствами javascript менять свойства атрибутов ,которые прописаны в файле .css
Рестпект) Тоже всё понял.
Есть вопрос по DOM модели.Задание было засечь сколько происходит перерендаринг DOM модели.Использовал команду load.загружал в div дату из этого же дива(типа делаю рефреш).Результаты показали что вложенность никак не влияет на время формирования DOM модели.Может кто нить знает что может замедлить формирование DOM модели?Или может есть какие-то другие варианты рефреша DIV
статейка супер!!! мне понравилось, всё разложено по полкам и понятно написано - спасибо за труды!!
Примеры "Посмотреть" до этого участка текста работают во всех 5-ти разных броузерах:
*******************************
1.Все дочерние элементы, включая текстовые находятся в массиве childNodes.
В следующем примере цикл перебирает всех детей document.body.
*******************************
А вот примеры "Запустить", - не работают ни в одном :-( :
*******************************
1 for(var i=0; i<document.body.childNodes.length; i++) { 2 var child = document.body.childNodes[i] 3 alert(child.tagName) 4*******************************
В целом - красивая статья.
Автор - умница!
Спасибо.
Большое спасибо за грамотно изложенный материал!
Отличное руководство, действительно полезное и понятное.
Автору - большое СенкьюВериМатч.
Доброго времени суток.
Статья - БОМБА!
------------------------
Есть вопросы. На странице есть множество тегов IMG на пример:
...
...
Как найти тэг с конкретным значением атрибута например alt='тут тоже', получить на нем фокус, и кликнуть. Заранее спасибо.
очень просто - по id
var tut_toge_image = getElementById("b___sys")
а дальше делай с ней шо хошь..
Здравствуйте. Очень хорошая статья, помогла.![]() )
)
А как можно ещё добраться до конкретного элемента кроме "getElementById"?, например по имени (
Дуже зрозуміло. Дякую!!!
Хорошая статья, хоть ей уже и 4 года. Но до селе не понимал, что есть дом, ни мог найти внятное описание. Тут всё чётко и понятно.
Илья,у меня запара такая: когда пытаюсь посмотреть результат скрипта, то у меня какие-то ромбики только выводиться со знаком ? внутри. Но это только когда я сам пытался сделать, а все твое нормально показывает. Браузер google chrome.
А какой программой писать на жс
Блокнотом, например. А вообще - любым хтмл-редактором.
Спасибо, отличная статья. Я сел и за полчаса разобрался с тем что такое DOM.
PS за версию для печати отдельный респект)
Можно обойтись без "прекрасных лосей"? Это хохма просто. Человек и так должен много знаний впитать а если будет расстраиваться и отвлекаться чтобы найти, например аналог без "прекрасных лосей" или заслонять листочком эту всю отсебятину то где тут хорошее отношение к языку (особенно если он начал и решил учиться без воды).
классная статья для тех, кто хочет ознакомится с темой - warm respect
Очень понравилась статья! Написана очень понятно и доступно
HELP MEEEE
Люди добрые, просмотрите мой код, пожалуйста. Я сделала всё, а он не добавляет ссылки в страничку. В чем может быть проблема? Буду благодарна если поможете. Спасибо заранее)
это html документ:
Введите URL ссылки
это JS документ
window.onload= function() {
document.getElementById('add').onclick = addNode();
}
function addNode ()
{
var url = document.getElementById('newUrl').value;
var link = document.createElement('a');
var href = document.createAttribute('href');
var text = document.createTextNode(url);
var container = document.getElementById('links');
href.value = url;
link.appendChild(text);
link.setAttribute(href);
document.getElementById('links').appendChild(link);
return true;
}
Кажется, Опера уже ничего не добавляет.
Автор благодарю за доступное изложение материала.
Спасибо за полезную и интересную статью!
Спасибо, очень интересно,законы именно как в природе
Извините, а если стоит локальная задача поменять текст в шаблоне. А он меняется, но при перезагрузке браузера не сохраняется. ЧТо нужно делать? Как его сохранять?
Если что, обращайтесь за разработками.
You made such an interesting piece to read, giving every subject enlightenment for us to gain knowledge. Thanks for sharing the such information with us to read this..
The motive of providing accounts of all ranges on our platform is to give customers what they demand and what they deserve.
buy csgo accounts
cheap csgo prime accounts
rust accounts for sale
csgo high tier accounts
Your post is great. it rends me more owner info. I will follow your next posts, keep posting quality articles. io games the impossible quiz
Excellent blog here! Also your site loads up very fast! What host are you using? Can I get your affiliate link to your host?토토사이트
After study several of the blogs with your website now, i truly much like your strategy for blogging. I bookmarked it to my bookmark web site list and will be checking back soon. Pls look at my internet site at the same time and make me aware if you agree.안전토토사이트
I want to to thank you for this good read!! I definitely enjoyed every little bit of it. I’ve got you book-marked to look at new stuff you post… 메이저토토사이트
What a nice post! I'm so happy to read this. 해머캔디효과 What you wrote was very helpful to me. Thank you. Actually, I run a site similar to you. If you have time, could you visit my site? Please leave your comments after reading what I wrote. If you do so, I will actively reflect your opinion. I think it will be a great help to run my site. Have a good day.
My programmer is trying to convince me to move to .net from keonhacai. I have always disliked the idea because of the expenses. But he's tryiong none the less.
I’m not sure exactly why but this weblog is loading incredibly slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later on and see if the problem still exists. 바카라사이트추천
I’m not sure exactly why but this weblog is loading incredibly slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later on and see if the problem still exists. 바카라사이트추천
Please let me know if you’re looking for a article writer for your site. You have some really great posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thank you 바카라사이트 I couldn't think of this, but it's amazing! I wrote several posts similar to this one, but please come and see!!
I was impressed by your writing. Your writing is impressive. I want to write like you.해머캔디효능 I hope you can read my post and let me know what to modify. My writing is in I would like you to visit my blog.
Очень хороший и информативный пост, спасибо за статью. вы также можете зайти к basketbros, чтобы поиграть в лучшие игры во время перемены
I've been troubled for several days with this topic. keo nha cai, But by chance looking at your post solved my problem! I will leave my blog, so when would you like to visit it?
There must have been many difficulties in providing this information. 카지노사이트 Nevertheless, thank you for providing such high-quality information.
My programmer is trying to convince me to move to .net from 카지노사이트. I have always disliked the idea because of the expenses. But he's tryiong none the less.
Metamask is a trusted cryptocurrency wallet that allows you to manage, store, and trade digital assets seamlessly. Download the Metamask wallet now to safeguard your crypto holdings and access decentralized applications (DApps) with ease. Enjoy user-friendly features and robust security for a smooth crypto experience. https://sites.google.com/cbcoinhelp.com/download-metamaskextension
Metamask extesnion
metamask wallet login
Metamask login
Download metamaskextension
Download-metamaskextension
I was impressed by your writing. Your writing is impressive. I want to write like you.카지노게임추천 I hope you can read my post and let me know what to modify. My writing is in I would like you to visit my blog.
great issues altogether, you just received a emblem new reader. What may you recommend in regards to your submit that you made a few days in the past? Any certain? ambbet168
This is very interesting, You are a very skilled blogger. I've joined your rss feed and look forward to seeking more of your wonderful 바카라사이트추천. Also, I have shared your website in my social networks!
I finally found what I was looking for! I'm so happy. 카지노온라인 Your article is what I've been looking for for a long time. I'm happy to find you like this. Could you visit my website if you have time? I'm sure you'll find a post of interest that you'll find interesting.
My programmer is trying to convince me to move to .net from 카지노사이트. I have always disliked the idea because of the expenses. But he's tryiong none the less.
The information shared is really interesting, and I often watch them to learn something important, then play run 3 for fun. This is a really fun endless runner game.
top notch examine, effective wee it appoints me befall retreat encore. I can instantly seize your rss feed to live knowledgeable of any updates. 토토안전나라
토팡 https://todongsan.com/topang/ i recognize what you have got executed here. I just like the component wherein you are saying you're doing this to offer again however i would expect via all of the comments that this is running for you as well. Thanks for some other informative weblog. In which else ought to i get that kind of facts written in such a super way? I have a undertaking that i’m just now working on, and i have been at the look out for such information. Your content material is nothing brief of first rate in many ways. I think that is enticing and eye-starting fabric. Thank you a lot for worrying approximately your content and your readers. Remarkable weblog! I found it whilst browsing around on yahoo news. Do you have any recommendations on a way to get listed in yahoo news? I’ve been attempting for a while however i by no means appear to get there! Admire it. I latterly observed many useful records in your internet site specifically this blog web page. Most of the lots of comments on your articles. Thanks for sharing. That is the form of statistics i’ve lengthy been searching for. Thank you for writing this statistics. You have performed a exceptional process with you internet site
suitable post, you have got denoted out a few awesome points, i likewise suppose this s a totally high-quality website. I'm able to go to again for greater first-class contents and also, advocate this web site to all. Thanks. Finding this web site made all of the paintings i did to find it look like not anything. The cause being that this is such an informative submit. I desired to thank you for this unique examine of the problem. I genuinely savored each little bit of it and i have you ever bookmarked to test out new stuff you publish. I'm so delighted i positioned your web site, i actually positioned you through mistake, while i was looking on yahoo for some thing else, in any case i am here now and will just like to mention cheers for a terrific submit and a all spherical exciting website. Please do keep up the tremendous work. Thank you of this blog. That’s all i’m capable to mention. You honestly have made this web site into an object thats interest beginning in addition to important. You certainly recognise a exceptional deal of approximately the area of interest, youve protected a large number of bases. Notable stuff from this the primary net. All all over again, thank you for the blog. This unique seems utterly perfect. Each one of plain and simple facts are prepared through the assist of first rate variety for operating enjoy available revel in. I might be satisfied it keen on a 2nd time significantly. Thank you so much for this kind of properly-written article. It’s complete of insightful records. Your factor of view is the fine amongst many with out fail. For positive, it's far one of the excellent blogs in my view.
온카맨
토팡 https://hugo-dixon.com/topang/ very quality publish. I just stumbled upon your weblog and wanted to mention that i have in reality enjoyed browsing your blog posts. In the end i’ll be subscribing for your feed and that i desire you write once more soon! ----am i able to simply now say any such remedy to get any person who in reality is aware of what theyre discussing online. You certainly learn how to deliver a problem to mild and bring it critical. The weight loss program actually need to examine this and respect this side from the tale. I cant suppose youre no more well-known simply because you absolutely offer the present. I have study your article, it's miles very informative and beneficial for me. I appreciate the precious statistics you offer in your articles. Thank you for posting it.. Easily, the article is clearly the nice subject matter in this registry associated difficulty. I in shape in along with your conclusions and will eagerly stay up for your subsequent updates. Just pronouncing thanks will not simply be enough, for the fantasti c lucidity for your writing. I'm able to immediately grasp your rss feed to stay knowledgeable of any updates. I really like viewing net websites which realise the charge of handing over the awesome beneficial useful resource free of rate. I simply loved reading your posting. Thanks! There is no doubt i'd absolutely price it after i study what's the concept about this newsletter. You did a nice job. An outstanding percentage, i simply with all this onto a colleague who had previously been undertaking some research within this. And that he the fact is offered me breakfast absolutely because i uncovered it for him.. right here------------- i gotta bookmark this website it seems very beneficial very helpful. I enjoy analyzing it. I fundamental to analyze more on this situation.. Thank you for the sake theme this marvellous put up.. Anyway, i'm gonna join your silage and i desire you post again quickly. I am curious to find out what weblog machine you're utilising? I’m having some minor protection issues with my state-of-the-art internet site and that i would like to locate something extra comfortable. Thank you a bunch for sharing this with anybody you surely realize what you are speakme approximately! Bookmarked. Please additionally are searching for recommendation from my site =). We could have a link exchange agreement between us! That is a remarkable inspiring article. I am quite a good deal thrilled with your excellent work. You put surely very beneficial facts.. Wow, what an superb pronounce. I found this an excessive amount of informatics. It's miles what i used to be attempting to find for. I'd as quickly as to vicinity you that absorb keep sharing such kind of data. If sensible, thank you. I'm honestly playing analyzing your well written articles. It looks like you spend quite a few time and effort for your blog. I've bookmarked it and i am looking ahead to reading new articles. Preserve up the good paintings. Incredible! I thanks your weblog put up to this rely. It's been useful. My blog: the way to run quicker--------there is lots of different plans that resemble the precise laws you acknowledged underneath. I will preserve researching on the thoughts. Extremely helpful information particularly the last element i care for such information a lot. I was seeking this unique statistics for a completely long term. Thank you and excellent luckextremely helpful information specifically the ultimate part i take care of such data plenty. I was seeking this particular facts for a completely long time. Thank you and top success
exquisite post i would really like to thank you for the efforts you have made in scripting this interesting and knowledgeable article. Greetings to each one, it's surely a selected for me to visit this website page, it accommodates of helpful records. Just natural brilliance from you here. I've in no way anticipated some thing much less than this from you and you have not upset me in any respect. I think you may hold the nice work taking place. This is a notable article, given so much data in it, these sort of articles maintains the customers hobby inside the internet site, and maintain on sharing extra ... Correct luck. Thanks plenty for one’s fascinating write-up. It’s truly extremely good. Searching beforehand for this type of revisions.
토토궁
what i don't comprehended may be very you are presently now not definitely extensively more all around favored than you might be presently. You're extraordinarily clever. You understand along those traces significantly on the subject of this concern, created me as far because it matters for me envision it from such endless extraordinary factors. Its like human beings are not blanketed besides if it is one factor to do with lady loopy! Your person stuffs first rate. Constantly take care of it up! You are very a whole lot favored than you will be at this second. 토담토담토토
i have examine most of the artie. What"s extra, i"m satisfied perusing your article. Be that as it can, have to touch upon a few huge things 먹튀
EOS파워볼 https://dmx-official.com/eospowerball/ remarkable article! I want humans to understand just how right this records is for your article. It’s thrilling, compelling content material. Your views are similar to my very own concerning this subject. This put up is very informative on this subject matter. I sense strongly that love and examine extra in this subject matter. I just tripped upon your weblog and desired to say that i have sincerely enjoyed analyzing your weblog stations. Thank you for sharing. I used to be very pleased to discover this internet site. I wanted to thank you on your time for this excellent submit!! I sincerely experience studying it and that i have you bookmarked to test out new stuff you weblog post. Best put up. I find out some thing very complex on numerous blogs normal. It will always be stimulating you just read content material off their writers and exercise a bit there. I’d might as a substitute use a few the use of the content material on my small weblog no matter whether you do now not thoughts. Natually i’ll supply you with a link for your net blog. Admire your sharing. a developing weblog on a way to make money on-line. With the methods to make money online, creating wealth online couldnt be so much easier. Thanks, i’ve currently been looking for statistics approximately this challenge for a long time and yours is the excellent i've placed thus far. Thanks for sharing with us, i suppose this website simply sticks out
카지노커뮤니티 온카 https://shopthehotdeals.com/onca/ thank you for this notable publish, i discover it very interesting and thoroughly idea out and prepare. I sit up for studying your work within the future. This is my first go to to your net magazine! We are a group of volunteers and new activities inside the same uniqueness. Website gave us helpful facts to paintings. Thanks for the blog loaded with so many information. Stopping by means of your weblog helped me to get what i was seeking out. Exceptional website! I am keen on how it is easy on my eyes it is. Thanks for assisting human beings get the statistics they need. Extraordinary stuff as traditional. Maintain up the terrific paintings!!! I examine your blog publish and this is quality blog publish.. Thanks for taking the time to percentage with us. Have a nice day . The writer has impressed me with the good excellent paintings right here. I'll make certain that i percentage this text with as many people as i will. I suppose it's critical to elevate recognition about this subject. The simplest manner to accomplish that is by sharing. Unheard of weblog. I enjoyed investigating your articles. This is to a high-quality degree an superb investigated for me. I've bookmarked it and i am suspecting examining new articles. Maintain doing stunning! Admiring the time and effort you positioned into your blog and designated facts you offer! The web web page is lovingly serviced and stored as plenty as date. So it should be, thank you for sharing this with us. I’ve been attempting to find some decent stuff at the situation and haven't had any good fortune up until this point, you simply were given a brand new largest fan! I discovered your this put up even as attempting to find a few related records on blog seek... Its an excellent post.. Preserve posting and replace the statistics . This is a amazing article and extremely good examine for me. It's my first visit in your blog, and i have discovered it so beneficial and informative particularly this . I read your blog submit and this is great blog put up.. Thanks for taking the time to percentage with us. Have a pleasant day . The web website is lovingly serviced and saved as a lot as date. So it need to be, thank you for sharing this with us
greetings! This is my first visit to yourspecting your posting. Thankful to you! 먹튀
what i do not comprehended is as a widespread rule the way you aren't virtually much more all round liked than you may be at the prevailing time. You're smart. You spot consequently basically concerning the problem of this problem, created me as i might see it accept as true with it's anything but a ton of shifted points. Its like women and men aren't protected except if it's something to attain with girl crazy! Your character stuffs high-quality. All of the time manage it up! What's up it's me, i am moreover touring this page on an ordinary
모두의토토
an brilliant percentage! I have genuinely forwarded this onto a colleague who has been performing some homework in this. And he virtually sold me lunch because of the reality that i stumbled upon it for him… lol. So allow me reword this…. Thanks for the meal!! However yeah, thanks for spending time to talk about this count right here in your blog. An exciting discussion is truely well worth remark. I assume that you have to write extra approximately this challenge, it can not be a taboo matter range however commonly parents don’t speak such topics. To the following! Many thanks!! I weblog often and that i absolutely recognize your content material cloth. This newsletter has absolutely peaked my interest. I’m going to bookmark your blog and maintain checking for emblem spanking new records approximately as soon as consistent with week. I subscribed in your feed as well. It's miles one of the favourite pastimes for human beings. The ones buddies can be from all parts of the globe. Even as am i able to come with the aid of way of to don't forget a appear on the residence? The betting strategies additionally differ amongst severa poker video video video games.
Your ideas inspired me very much. 온라인바카라사이트 It's amazing. I want to learn your writing skills. In fact, I also have a website. If you are okay, please visit once and leave your opinion. Thank you.
I've been using WordPress on a number of websites for about a year and am worried about switching to another platform. I have heard good things about 토토사이트 . Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
What a post I've been looking for! I'm very happy to finally read this post. 카지노사이트 Thank you very much. Can I refer to your post on my website? Your post touched me a lot and helped me a lot. If you have any questions, please visit my site and read what kind of posts I am posting. I am sure it will be interesting.
What a post I've been looking for! I'm very happy to finally read this post. 토지노 Thank you very much. Can I refer to your post on my website? Your post touched me a lot and helped me a lot. If you have any questions, please visit my site and read what kind of posts I am posting. I am sure it will be interesting.
I'm impressed, I must say. Actually rarely can i encounter a blog that's both educative and entertaining, and without a doubt, you could have hit the nail about the head. Your idea is outstanding; the thing is something that too few individuals are speaking intelligently about. We are delighted that we came across this around my try to find some thing with this. songbac
That's a really impressive new idea! 바카라사이트추천 It touched me a lot. I would love to hear your opinion on my site. Please come to the site I run once and leave a comment. Thank you.
I'm delighted to have read your entertaining essay, Continue to post excellent posts like this one driving directions
I am so happy to come across this piece of write up, very much advanced my understanding to the next top level. Great job and continue to do same. tunnel rush
In the world of cryptocurrencies, login issues can be a frustrating experience for users. Whether you are a seasoned investor or a novice trader, encountering problems while trying to access your crypto accounts Crypto.com login issues | Crypto.com login issues
PayPal is an online payment system that allows individuals and businesses to transfer money electronically. It serves as a digital wallet, enabling users to make purchases, send or receive money, and manage their finances securely. With millions of active users worldwide, PayPal has become a trusted and widely accepted payment method in various online marketplaces, e-commerce platforms, and even traditional brick-and-mortar stores. Paypal Login | Paypal Login
Hex is a platform where you can swap your ETH tokens to acquire the HEX token. The platform is celebrating over three years of flawless operations. Recognized for mining, the platform doesn’t ask for any hardware or electricity support.Through this piece of knowledge, we will try to explore and learn aspects associated with this player of the crypto market. Hex.com | Hex.com
Your article content is extremely fascinating. I'm extremely intrigued with your post. I desire to get more incredible posts. MetaMask Extension | MetaMask Extension
In the world of cryptocurrencies, there are many tools and platforms available to make transactions and manage digital assets. One such tool that has gained popularity is the Metamask Login extension for Chrome. | Metamask Extension | Metamask Extension | Metamask Extension
#google #instagram #facebook #seo #android #youtube #digitalmarketing #marketing #technology #googlepixel #apple #instagood #tech #love #india #pixel #business #samsung #socialmedia #photography #follow #like #twitter #a #googleads #amazon #socialmediamarketing #pro #website #iphone #marketingdigital #smartphone #searchengineoptimization #oneplus #mobile #art #onlinemarketing #covid #trending #tiktok #microsoft #bhfyp #memes #music #webdesign #photooftheday #phone #s #branding #fashion #design #internet #googleplay #followforfollowback #news #entrepreneur #digital #programming #m #viral #google #india #bhfyp #tiktok #trending #youtube #business #entrepreneur #marketing #news #apple #branding #facebook #digital #marketingdigital #socialmedia #samsung #twitter #technology #digitalmarketing #socialmediamarketing #google #webdesign #phone #website #pro #smartphone #onlinemarketing #seo #internet #programming #microsoft #pixel #oneplus #googleplay #nokia # #google #googlepixel #googleads #googlemaps #searchengineoptimization #googleplaymusic #googleadwords #googleandroid #googlepodcasts #googlepixel2 #googlesearch #googleearth #googlehome #googlepixel3 #googleplaystore #googleanalytics #googles #googlecamera #googlephotos #googlemusic #googleplus
iTrustCapital Login | iTrustCapital Login | Pro Coinbase Login | coinbase login sign up | coinbase sign in | coinbase wallet login | uphold login | uphold exchange | gemini login | gemini sign in | Metamask Extension |
Thank you for posting like this. Keep posting Kris Golombisky
Are you trying to restore your MetaMask wallet via its web extension? If that is the case, then you can do so with the help of your Secret Recovery Phrase. Well, your SRP plays an important role when it comes to safeguarding your wallet or importing it on any supported device. Whether you are using a MetaMask browser extension or you are using its mobile app, the procedure to import your wallet is pretty identical.
You can play the recently very popular games completely for free, you can try the basketball legends game, which is one of these games, this game will give you a pleasant time with its graphics and gameplay.
I can provide you with general instructions on how to log in to your MetaMask wallet. Please note that the user interface of MetaMask. Metamask extesnion ! metamask wallet login !Metamask login ! Download metamask wallet - https://sites.google.com/cbcoinhelp.com/download-metamaskextension
Metamask extesnion
metamask wallet login
Metamask login
Download metamask wallet
I recommend visiting the official Coinbase website or checking the relevant app stores (such as the Chrome Web Store for browser extensions) for the latest updates and available extensions. Coinbase login ! Coinbase pro login ! Coinbase wallet extension ! Pro coinbase. https://sites.google.com/cbcoinhelp.com/coinbase-wallet-extension/
Coinbase login
Coinbase pro login
Coinbase wallet extension
Pro coinbase com
DOM - это мощный инструмент для работы с веб-страницами, и он позволяет создавать интерактивные и динамические веб-прилож retro bowl
Pro Coinbase - Buy and Sell Bitcoin, Ethereum, and More with Trust
able to read this Coinbase pro login.
Pro Coinbase - Buy and Sell Bitcoin, Ethereum, and More with Trust
able to read this Coinbase pro login.
Thanks for your post i have found the information that i want on your blog its such a nice aritcle.
Download metamask wallet Metamask extesnion | Download metamask wallet
Thanks for your post i have found the information that i want on your blog its such a nice aritcle.
Download metamask wallet Metamask extesnion | Download metamask wallet
Kokilaben hospital is one of the hospital in Indore, visit here for all types of emergency medical care services. Top hospital in Indore
Kokilaben hospital is one of the hospital in Indore, visit here for all types of emergency medical care services. Top hospital in Indore
This is the very first time I frequented your website page and thus far? I surprised with the research you made to create this particular publish amazing. Great job.
kids clothes online
This is the very first time I frequented your website page and thus far? I surprised with the research you made to create this particular publish amazing. Great job.
kids clothes online
Designer Furniture Fabric Online | Luxury Furniture Online. Can you read this Luxury Interior Design store.
Designer Furniture Fabric Online | Luxury Furniture Online. Can you read this Luxury Interior Design store.
Pro Coinbase - Buy and Sell Bitcoin, Ethereum, and More with Trust
able to read this Coinbase pro login.
Thanks for your post i have found the information that i want on your blog its such a nice aritcle.
Download metamask wallet Metamask extesnion | Download metamask wallet
Kokilaben hospital is one of the hospital in Indore, visit here for all types of emergency medical care services. Top hospital in Indore
luxurious home decor store | Home Decor Store Mumbai. Can you read this Luxury Interior Design store.
Coinbase Wallet Extension: A convenient browser extension for accessing your Coinbase Wallet. Easily manage your cryptocurrency holdings, send and receive digital assets, and explore the decentralized web with this user-friendly extension. Securely access your crypto assets and interact with DApps right from your browser. https://sites.google.com/cbcoinhelp.com/coinbase-wallet-extension/
Coinbase login
Coinbase pro login
Coinbase wallet extension
Pro coinbase com
CoinMarketCap Sign-In: Access your CoinMarketCap account to track cryptocurrency prices, market data, and portfolio performance. Stay updated on the latest crypto trends, news, and analytics by signing in to your account on the world's leading cryptocurrency information platform.https://sites.google.com/officialacc.us/coinmarket-cap-login/
Coinbase login
Coinbase pro login
Coinbase wallet extension
Pro coinbase com
coinmarkecap login
coinmarketcap signin
The first requirement that you need to fulfill if you wish to use your PayPal account and the services offered by it is to complete the verification process. A verified account holder seems to enjoy more benefits as compared to a non-verified user. So, make sure that you complete the PayPal login process and apply the steps as I have explained in this article. I hope you found the given details relevant and you will surely apply them while starting your PayPal journey.
Well, a Cashapp login surely opens the gateway to opportunities that allow you to access a wide range of money management services. If you have a Cash App account, you must not wait to get your own Cash App card and then you'll be able to enjoy a lot of benefits.
Get the best movie experience with 9kmovies. Download the latest films in HD quality today!
A detailed comparison of Filmyzilla with other movie download platforms. Find out which one suits your preferences.
9kmovies
filmyzilla
The Coinbase Wallet extension is a user-friendly browser add-on that seamlessly integrates with your Coinbase account, enabling convenient access to your cryptocurrency holdings and secure transactions while browsing the web. Manage, send, and receive various digital assets with ease, all from within your preferred web browser. https://sites.google.com/cbcoinhelp.com/coinbase-wallet-extension/
Metamask is a popular browser extension for managing cryptocurrencies. Easily accessible via download, it serves as a digital wallet for securely storing, sending, and receiving Ethereum and other blockchain assets. Users can seamlessly interact with decentralized applications (DApps) while maintaining control of their private keys, enhancing their blockchain experience. https://sites.google.com/cbcoinhelp.com/download-metamaskextension/
Every cryptocurrency trading platform has its flaws. The only exception is that certain platforms are actually attempting to address the shortcomings that users have brought to light. Furthermore, some platforms do little to stop it. One of the websites that actually cares about helping its visitors have a better trading experience is Crypto.com. We will explain in this blog how Crypto.com differs from other websites and what features visitors can access after logging in.
https://sites.google.com/view/cryptocomlogin-issues/home
Thanks for your personal marvelous posting! I quite enjoyed reading it, you will be a great author. I will always bookmark your blog and will come back down the road. I want to encourage one to continue your great posts, have a nice morning! pgslot168 login" title="pgslot168 login"> pgslot168 login
Thanks for your personal marvelous posting! I quite enjoyed reading it, you will be a great author. I will always bookmark your blog and will come back down the road. I want to encourage one to continue your great posts, have a nice morning! ufabet168
Coinbase delayed transactions can be a temporary inconvenience in a market full of cryptocurrencies. Understanding the reasons behind the delays, knowing their consequences, and taking complete preventive measures to stop yourself from facing the same issue this write-up has it all.
This card is issued by Coinbase add payment method not working Financial Services Limited. Paysafe Financial Services Limited is authorised by the Financial Conduct Authority under the Electronic Money Regulations 2011(FRN: 900015) for the issuing of electronic money and payment instruments
Coinbase delayed transactions can be a temporary inconvenience in a market full of cryptocurrencies. Understanding the reasons behind the delays, knowing their consequences, and taking complete preventive measures to stop yourself from facing the same issue this write-up has it all.
This card is issued by Coinbase add payment method not working Financial Services Limited. Paysafe Financial Services Limited is authorised by the Financial Conduct Authority under the Electronic Money Regulations 2011(FRN: 900015) for the issuing of electronic money and payment instruments
betflik vip I always used to read article in news papers but now as I am a user of internet so from now I am using net for articles, thanks to web.
I was suggested this web site by my cousin. I am not sure whether this post is written by him as nobody else know such detailed about my problem. You’re wonderful! Thanks! biogaming
부천오피
Wow i can say that this is another great article as expected of this blog.Bookmarked this site..
Great post. I really like your post. good job. Best hospital in Indore
I've been looking for a post like this! Thanks for sharing these tips! Interior Concept Store.
If you have ever tried to connect the Metamask wallet extension with a decentralized app, you may know that when you open the website or app that you want to connect and hit on the “Connect to MetaMask” button, most probably it got connected automatically. But,sometimes,you may find errors as well, and considering that I’m hereby presenting a method to connect a decentralized application to MetaMask by providing the details manually. Let’s acknowledge the intact method.
Bitbuy Canada Login ca is a Canadian platform that allows you to buy, sell, and stake cryptocurrency easily and securely Bitbuy account? How do I sign up for a business
MetaMask is a software cryptocurrency web and smartphone application that is used to interact with the Ethereum blockchain. MetaMask login allows the users to access their ETH via browser extension or mobile application.
metamask extension|
metamask chrome extension|
metamask wallet
trezor suite|
trezor suite
Paypal Login money transfer fees: Type of transaction. Your method of payment and the currency you use. Which currency do you choose for the recipient to be paid? It's crucial to be aware that using a credit card to pay for your Paypal money.
스포츠중계
귀하의 블로그가 너무 놀랍습니다. 나는 내가보고있는 것을 쉽게 발견했다. 또한 콘텐츠 품질이 굉장합니다. 넛지 주셔서 감사합니다!
KuCoin is a secure cryptocurrency exchange that allows you to buy, sell, and trade Bitcoin, Ethereum, and 700+ altcoins
Digital websites do face problems that might annoy the users if they occur more frequently. MetaMask Extension is also the same, lately, there has been a complaint about the not working issue of MetaMask.
THE ONE CARGO เรามีคำแนะนำการ นำเข้าสินค้าจีน และความรู้อย่างละเอียด เช่น ขั้นตอนการสั่งซื้อสินค้าจากจีน เอกสารในการนำเข้าสินค้าจากจีน สินค้าห้ามนำเข้ามีอะไรบ้าง บริการหลังการขาย เรามีพนักงานขายที่พร้อมจะตอบคำถาม ข้อสงสัยให้กับท่าน
MetaMask extension is a versatile tool that serves as both a cryptocurrency wallet and a gateway to decentralized applications (dApps). It allows users to securely store, send, and receive various cryptocurrencies such as Ethereum and ERC-20 tokens. With MetaMask, you can easily manage your digital assets in one convenient location.Installing the Metamask wallet extension is a seamless process that can be done in just a few clicks. Simply head to your browser's extension store, search for MetaMask, and hit install. Once the extension is added to your browser, you're ready to start exploring the world of cryptocurrencies. Metamask extension | Metamask extension
Are you ready to take your crypto journey to the next level? Look no further than MetaMask – the ultimate gateway to Defi, Web3 Dapps, and NFTs! If you're eager to explore the exciting world of decentralized finance and digital assets, fasten your seatbelt as we delve into everything you need to know about MetaMask login. Let's dive in!Embarking on your crypto journey? MetaMask sign in is your trusty companion for seamless access to the world of decentralized finance and NFTs.
Metamask Login | Metamask Login
Отправить комментарий
Приветствуются комментарии:- Полезные.
- Дополняющие прочитанное.
- Вопросы по прочитанному. Именно по прочитанному, чтобы ответ на него помог другим разобраться в предмете статьи. Другие вопросы могут быть удалены.
P.S. Лучшее "спасибо" - не комментарий, как все здорово, а рекомендация или ссылка на статью.Для остальных вопросов и обсуждений есть форум.